how to open chrome developer tools
Open up a webpage in Google Chrome Use the keyboard shortcut Cmd Alt I Ctrl. Right click on any area and.
 |
| Overview Chrome Developers |
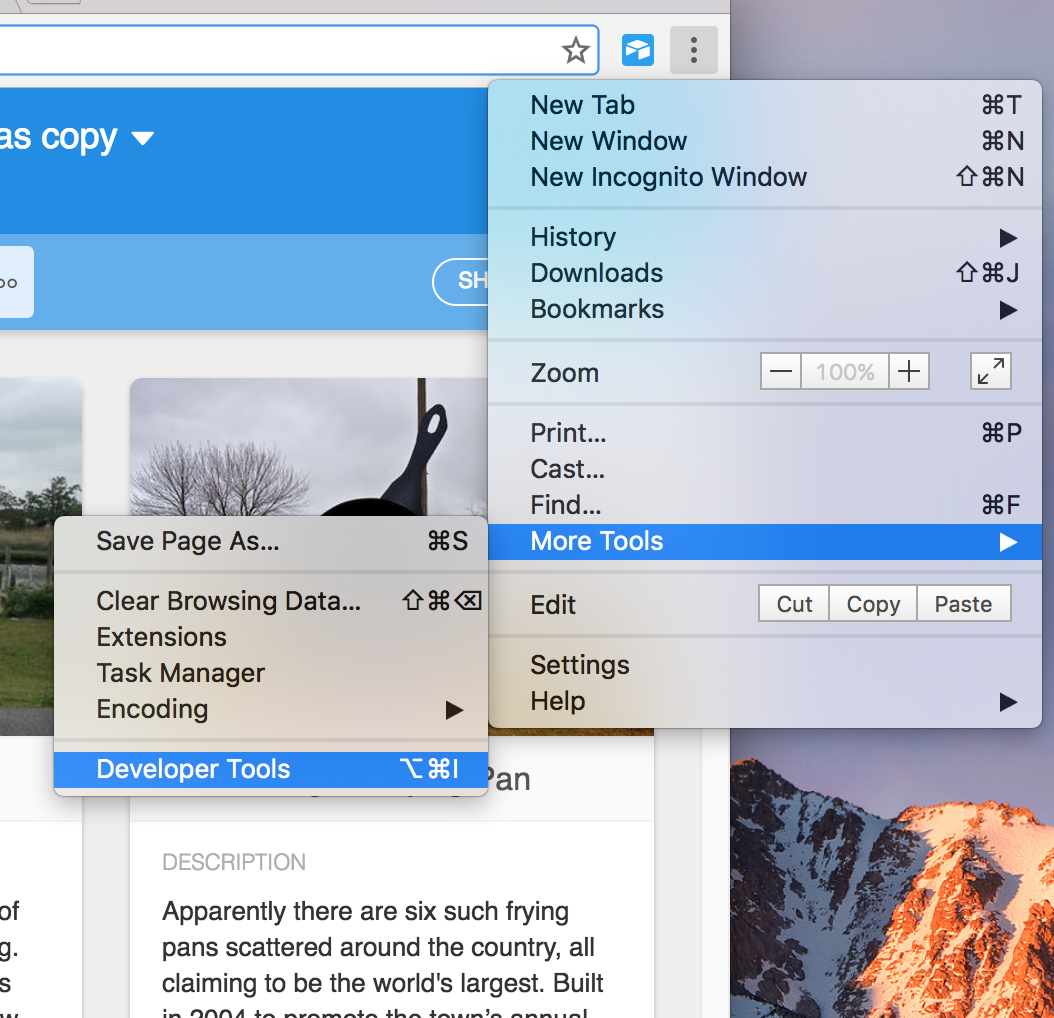
Press CtrlShiftI keys or click the Setting and more ellipsis icon then click More tools Developer Tools.

. Firstly heres a quick refresher on how you would typically use Chrome Developer Tools. Press Ctrl Shift H Windows Linux or Cmd Shift H. Press F12 on the keyboard. Featured post from same tag.
Whats new in DevTools Stay up to date with. Press Command Option I Mac or Control Shift I. How To Open Chrome Developer Tools Right-click to inspect the page. They are on locked chromebooks presumably from school.
This helps you check your Campaign Manager 360 tags. Open Chrome DevTools All of the ways that you can open Chrome DevTools. Move slider in Selenium Webdriver with Java and Firefox. To open the developer tools with the shortcut method on Mac OS press Cmd Opt I.
Select the Chrome Menu Tools Developer Tools. There are many ways to launch Developer Tools section in Chrome. On Chrome Windows Press F12 key. Open Chrome web browser.
Hello Some of my users are having problems with a web-application. Choose your best Dock Side Your required will. That will open up the developer tools. To open the developer tools tool in Microsoft Edge.
Now that you have relaunched the Chrome browser you can open the Developer Tools and click the three dots on the top right side and select the Settings options or hit the F1 key on Windows. Click on Inspect Step 3. Access Developer Tools Right-click. Chromes Developer Tools allow you to quickly analyze the contentresources of a webpage.
Or Press CtrlShiftI keys or click the Setting and more ellipsis icon then click More. If youre using the Windows OS hit the Ctrl Shift I keys on your keyboard. The Chrome DevTools window will open. Select Customize and control DevTools Help Toggle the DevTools Tooltips.
Were trying to get some profiling records or some. Open DevTools from Chromes main menu Click Customize and control Google Chrome and then select More Tools Developer. What you can do is to press CTRL Shift I on your keyboard to open developer tools and click on the little arrow icon as shown below. Hit Your Endpoint Now in.
Alternatively you can use the Chrome menu in the. Ad Chrome Safe Browsing will protect you from malicious sites. Press Control shift i to open the inspectordeveloper tools or right-click anywhere in the web page and press Inspect Element. Open the Chrome Developer Tools Go to your Chrome Browser Click on the Right Corner 3 Vertical Dots More.
To turn on Tooltips do one of the following. Press F12 on the keyboard. The type orgopenqaseleniumchromeChromeDriver is not accessible with Java 12. Right-click to inspect the page.
How to open the developer tools in a browser Google Chrome. Click on Three Dots at the top right and then click on More Tools Step 3. Right Click on your Web Page Step 2. Open the Google Chrome browser.
On your Top Right Corner you will see three vertical dots. To open dev panel in Google Chrome youll need to click the three-dots icon in the upper-right-hand corner of the browser window click More tools where youll find Developer Tools in a. There are three ways to open the console. Get started with Google Chromes built-in web developer tools.
To open the developer console window on Chrome use the keyboard shortcut Ctrl Shift J on Windows or Ctrl Option J on Mac. Right click on a blank area of the page and from the list of options click on Inspect. Turning on Selection Tool Now you can go on. Click on each tab to access the tools.
Step by Step Implementation Step 1. Click the Customize and control Google Chrome icon in the upper-right. Use Control Alt I keyboard shortcut keys. How to Open the Chrome Developers Tools in a New Window.
 |
| Google Chrome Developer Tools Download |
 |
| Inspect Network Activity Chrome Developers |
 |
| Set Size Of Browser Inner Window For Screenshots In Chrome Ffeathers |
 |
| Google Chrome Devtools For Non Developers Devrix |
 |
| Your Simple Guide To Chrome Devtools Step By Step Instructions |
Posting Komentar untuk "how to open chrome developer tools"